網頁設計與印刷用圖片大小及解析度
螢幕解析度的寬度在1024像素以上時,電腦版網頁會顯示完整的資訊。 解析度在 1024像素或 768像素像素間, 平板直式呈現與平板橫式呈現略有不同的呈現視覺設計。 螢幕解析度的寬度在400像素以下時,版型會顯示全為直式瀏覽,便於手機向下捲動閱讀。
網頁設計用圖片解析度
dpi是「在印刷品上,為一英寸(Inch)裡面有多少個墨點」,網頁設計圖片只需要72dpi就可以。
通常圖片在網頁設計前台開啟或載入速度過慢,都是因為圖片的dpi過高,很多上稿的人會將要印刷的300dpi圖片直接上傳,進而導致載入速度過慢的情況發生,因此將圖片上傳到網站前,請使用繪圖軟體(或網路壓縮小工具)將dpi降低,以提升圖片的下載與開啟速度。
除了dpi不需要過高以外,色彩模式也應選擇為電腦顯示使用的 RGB 模式,而非印刷使用的 CMYK。
為圖片命名時,檔案名稱也請使用小寫英文+數字、不可大寫、不可其他語言、不可過長、不可空白字元與特殊符號;圖片副檔名以 jpg、gif 與 png 檔為主。
網頁上的照片最清楚的尺寸是 1比1 ,要呈現圖片大小500 * 500px時,圖檔就做剛剛好500 * 500px就好。圖檔大小越小越好;盡量控制在幾十KB。
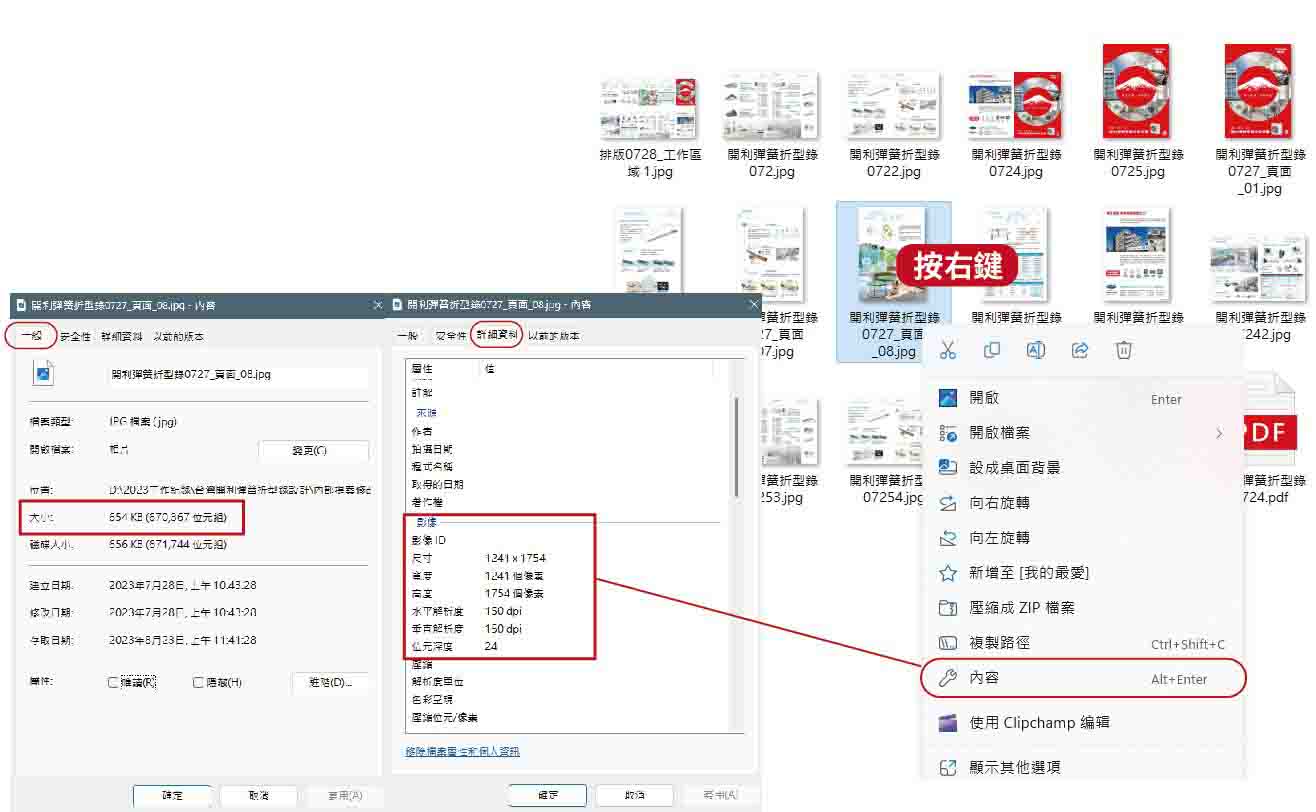
以下為自我檢查圖檔大小及解析度的方式

圖片大小解析度查閱方式
網路小工具參考
Chrome 線上應用程式 可自行選擇需要的功能下載後 可新增到瀏覽器的擴充功能https://chrome.google.com/webstore/detail/image-info/lhjppngegpcocmjoflncllmpcldjnbmk
網路圖檔壓縮小工具
Iloveimg https://www.iloveimg.com/zh-tw
GameisLearning https://www.gameislearning.url.tw/
